ROLE
Product Design
Visual Design
Interaction Design
TIMEFRAME
14 weeks
2023
March - June
TOOLS USED
Pen and Paper
Protopie
Figma
PLATFORM
Web App
iOS (Coming Soon)
Birthdays are fun, so should planning one
Last December, I was turning a landmark age so I decided to plan a small birthday celebration with a few of my close friends and family. While trying to do this, it occurred to me how it was all a bit too demanding and time-consuming to plan a small & simple birthday party.
Plus-One is a web app that finds and connects you with the right & suitable vendors that match your vibe and theme. From allowing you to easily stay in touch with them from booking to your ‘D-day’, to ensuring you’re able to spell out specific details like telling your DJ to only play R&B and Soul music, the aim is to smoothing your planning experience.
CONCEPT
Simplifying the ways vendors and customers communicate with each other
Ensuring users could easily communicate with vendors was a big part of the booking process. They needed to be able to do so before booking them, after, and during the days leading up to the birthday.
This built trust and also allowed users to share every detail and preference. From how spicy they wanted their food to even the dance-floor width.
RESEARCH
I ordered a vanilla ice-cream cake for my granny’s 85th but they had raisins. She’s allergic to them”
- Kate Taniel on ordering from a cake vendor for her grandmas birthday
RESEARCH • USER INTERVIEWS
I conducted semi-structured interviews with users within our target audience who have planned a birthday or social event that required talking to vendors and also users of event planning products which we consider to be our competitors

Research Insights
NB: Photos and names of research particicpants have been altered to conceal their identity as requested
The cake I got for my granny’s 85th had raisins in them and she’s allergic. I had to drive to the mart to get another
Kate after ordering from a cake vendor for her grandmas birthday
Even good photos don’t help me much when I’m looking for a good venue or an entertainer like a fire eater or magician
Teniola on when she’s searching for a vendor to try and book
I tried to join as a photographer but the website kept treating me like a customer. It was quite frustrating to be honest
Mark when he tried to onboard as a photographer vendor
3 BIG TAKEAWAYS
01. Allow users spell out their details and preferences with vendors
02. Better ways and alternatives to evaluate and view vendors
03. Seperating customer needs from vendor needs

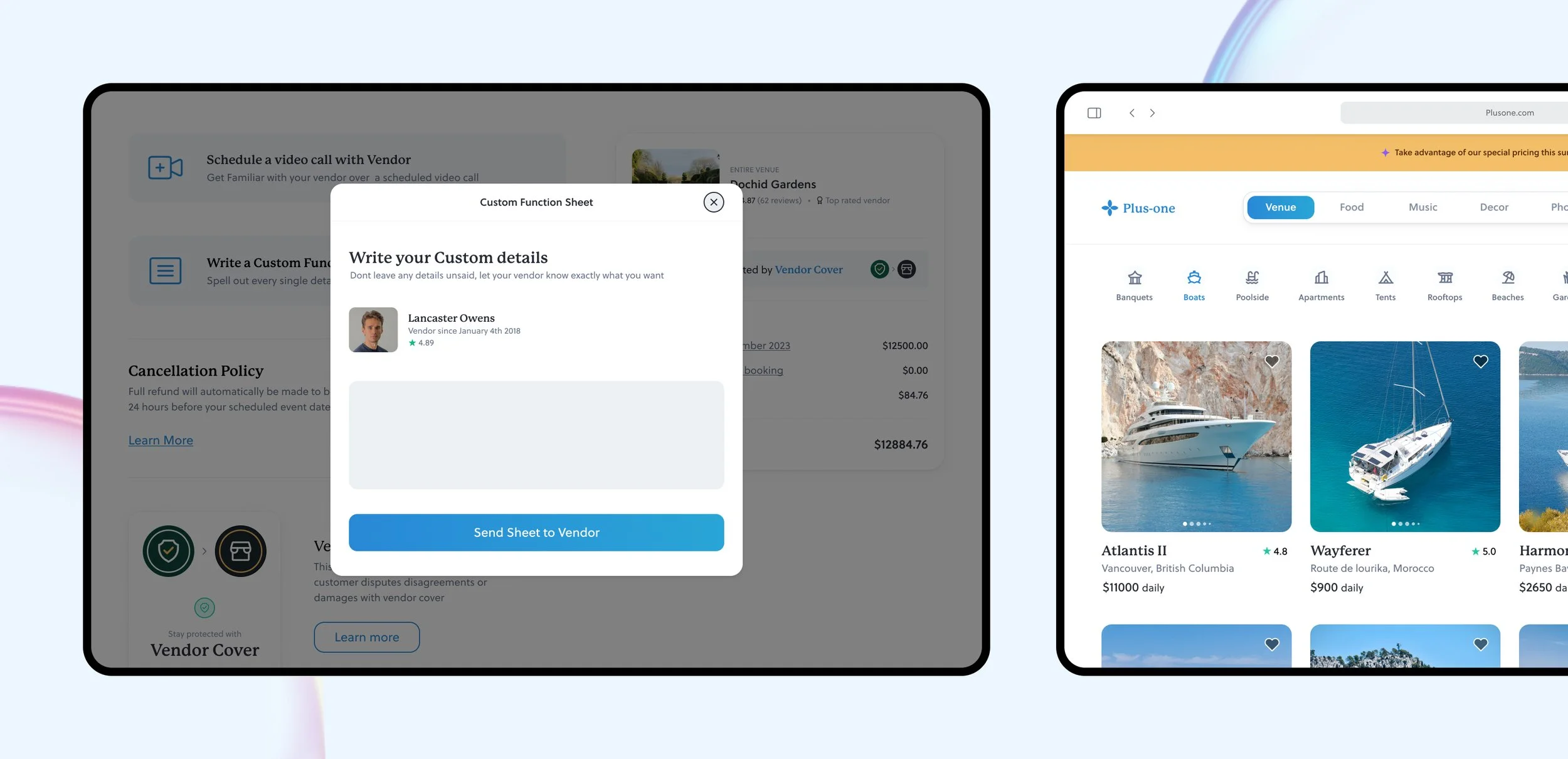
Spelling out details with vendors
01
Single/Private Chatting
Single/Private Chatting allows users to spell out their little but important details and preferences with the vendors they’ve booked. From details like the level of alcohol they want in their cocktails to even the type and genre of music they want their DJs to play.

Gather together with all your vendors
Group Communication.
Instead of communicating with each of your vendors one at a time as in single/private chat, group communication allows you to bring all of your vendors into one space so you can communicate with all of them at the same time.

02
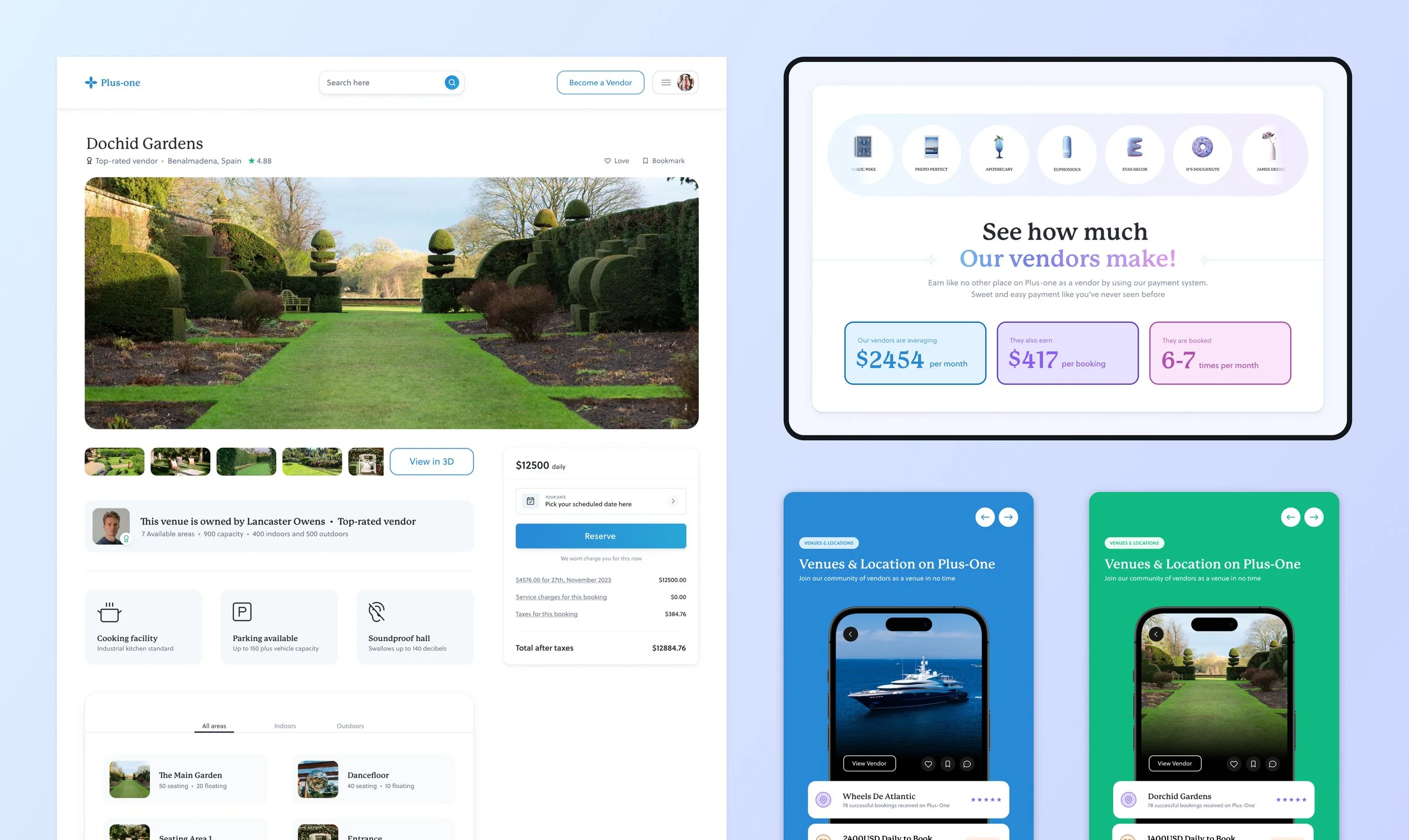
Better ways to evaluate and view vendors
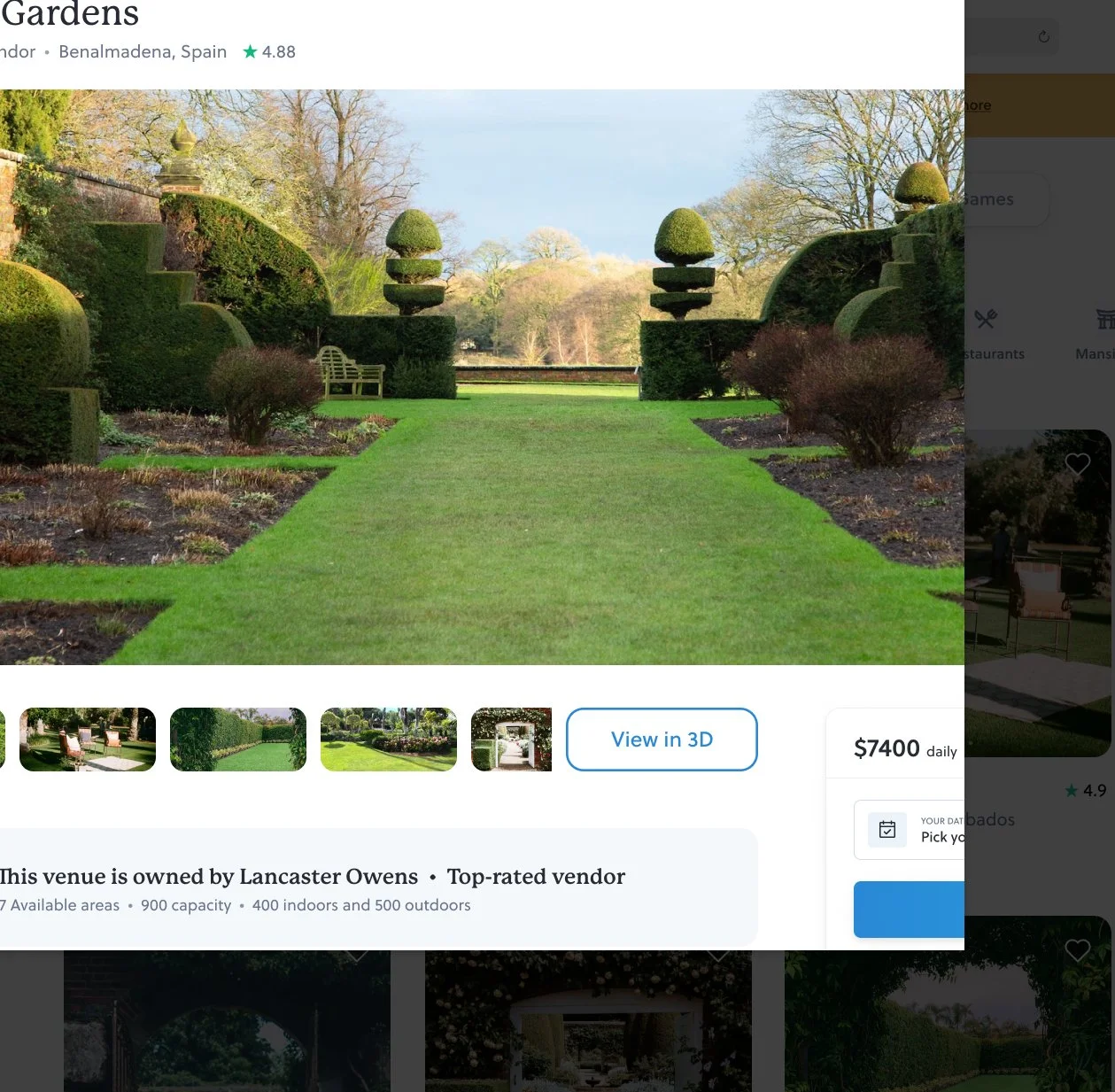
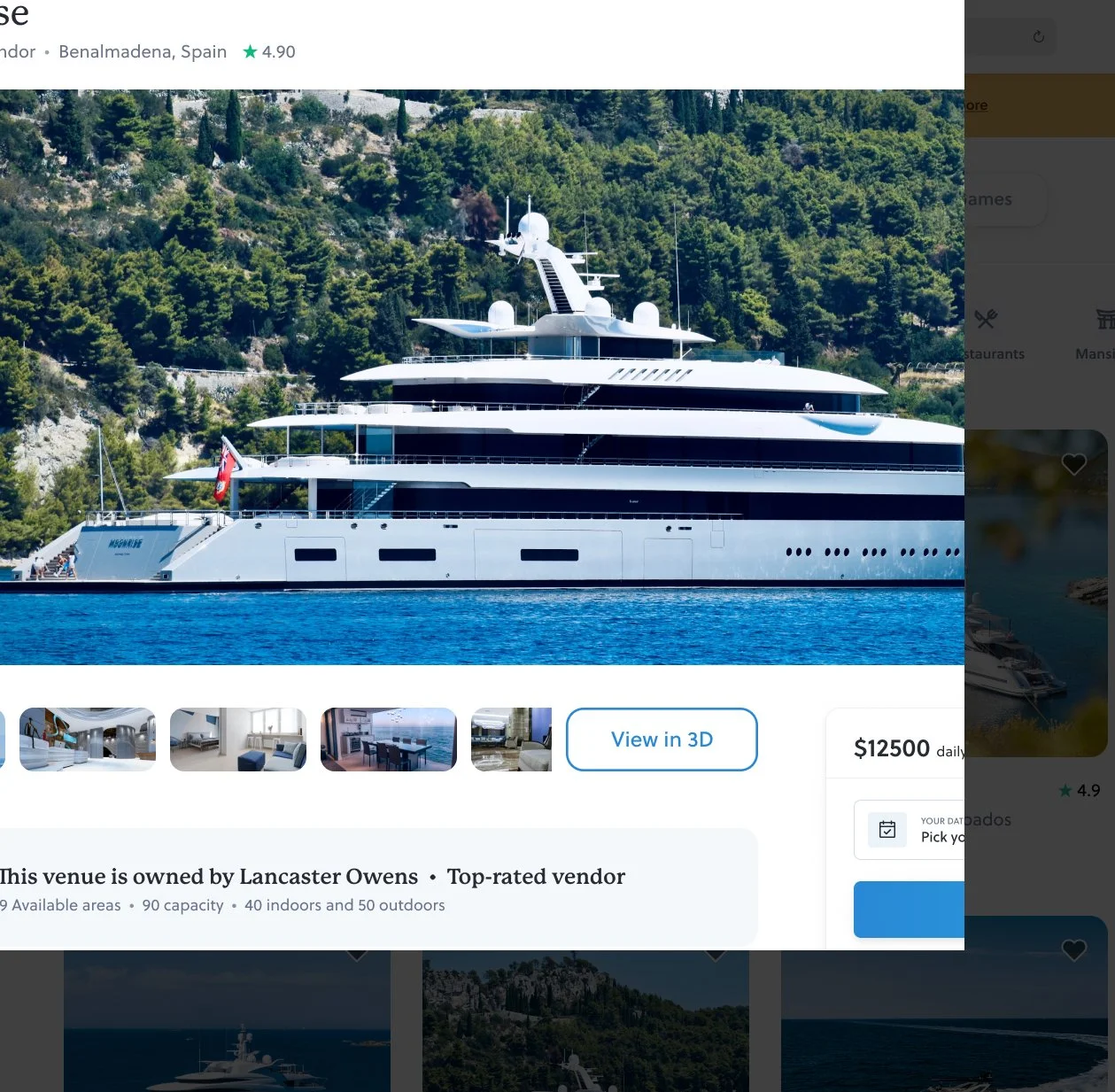
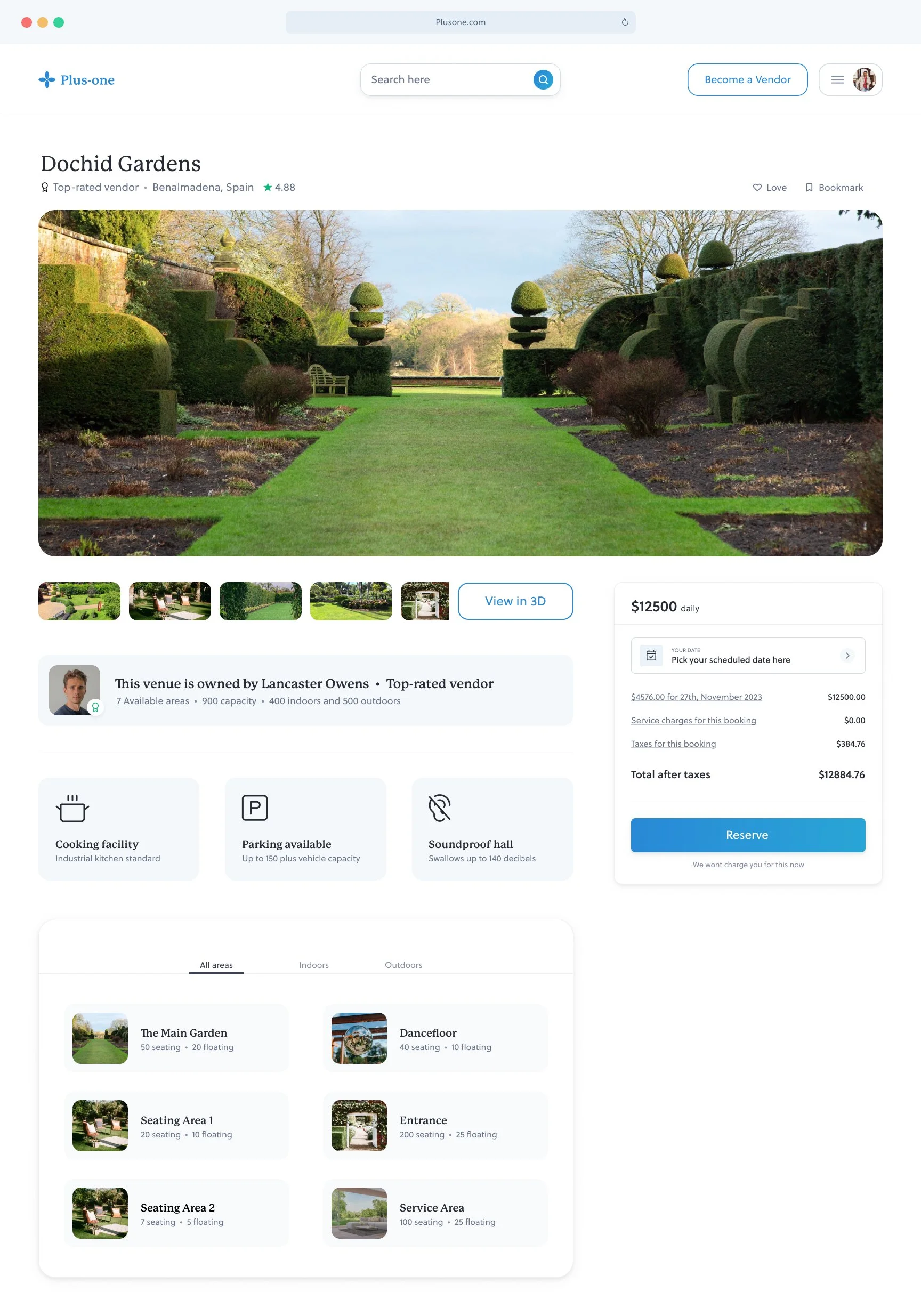
3D Viewing & Video Replay
With users not being satisfied with regular photos of vendors, I worked on more ways we can give to users to better evaluate and view vendors allowing them to make better and more informed choices when it comes to selecting a vendor to book.
Depending on the vendor type, 3D viewing and video replay gives users more information about vendors. For venue vendors, 3D viewing takes the user into the actual space giving them a life-like and immersive look and feel into the details of the space. For entertainers like fire eaters or belly dancers, video replay is a collection of 15 second clips showcasing top highlights from their previous bookings.

Watch your vendors in their very element
Video Replay
For some vendors like magicians or belly dancers, video replay lets users watch their vendors do what they know how to do best by providing a video collection of the vendors top highlights and performances from all their previous bookings

Seperate customer needs from vendor needs
03
The previous design mixed vendor and customer content in one place even though these two user groups have different needs. I created a split navgiation paradigm that gives the option of choosing if you are a customer or a vendor.
Split Navigation

Vendor Landing Page
Customer Landing Page

Visual Design
‘Staying friendly and welcoming’
Conveying a friendly and welcoming impression was key. Through the use of bright colours, a cordial tone and playful motion design, we were able to ensure trust in users while passing over this feeling.
Customer Landing Page
Vendor Landing Page


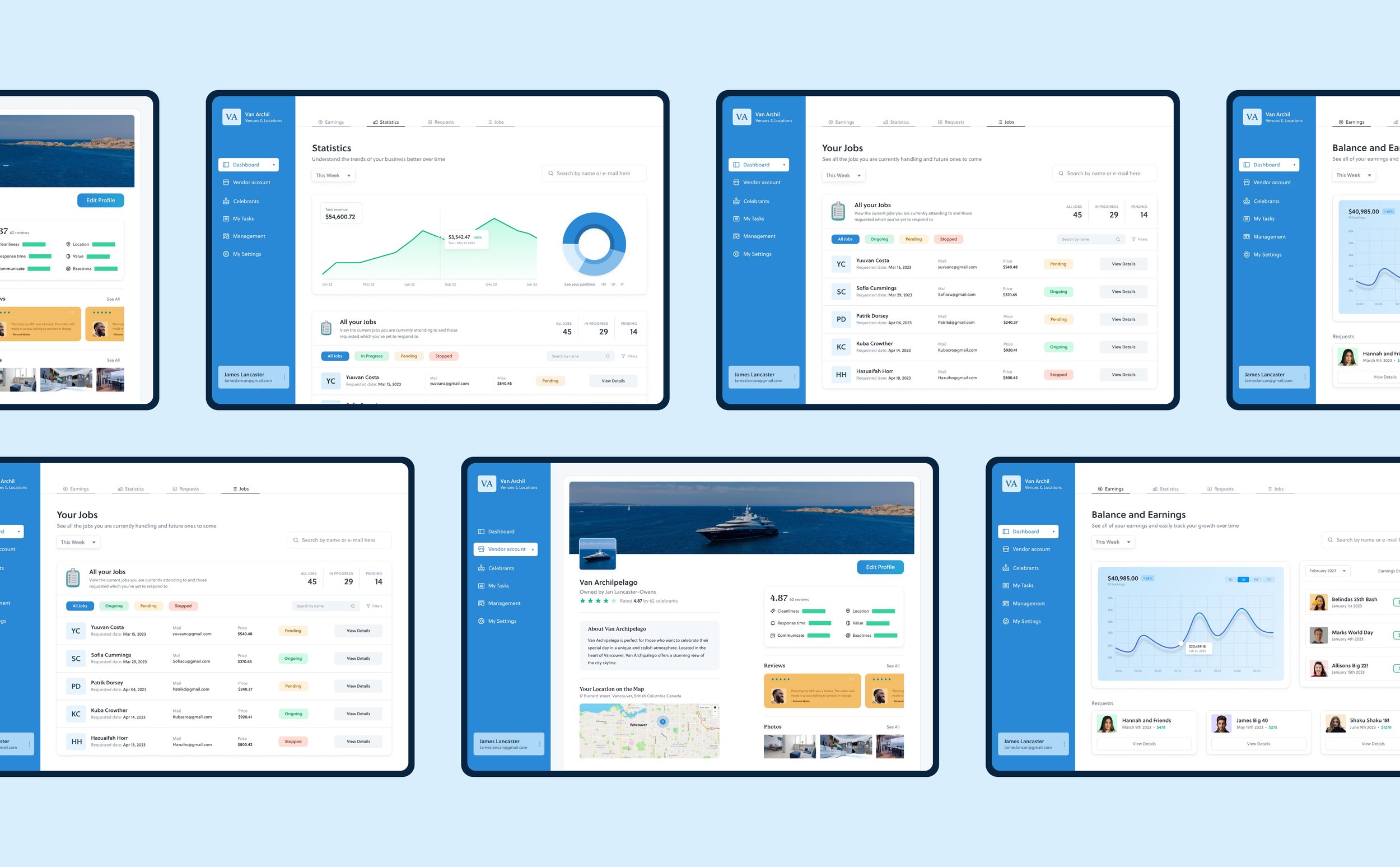
Vendor Dashboards
Vendors can manage income, check current jobs and future requests, edit their account and profile information and many more all from their dashboard


Type Refresh
After rounds of changes, I landed on P22 Mackinac and Soleil. The warm and cordial feeling of the P22 Mackinac paired with the masculine but soft geometry of the soleil gave the perfect balance.

Prototype Interaction
Please click the button below if you will like to interct with the prototype hosted in Figma
Rounding up
Plus One was a fun and exciting personal project that brought out my creative outlet. If I had more time one thing I would definitley have done is test more with vendors and customers. I hope you enjoyed viewing this! 👋🏼